As someone who prefers in-person research methods, I never imagined the speed at which organizations would pivot and thrive with virtual collaboration during the pandemic. Teams are meeting and collaborating remotely using digital tools with ease. And digital collaboration platforms like MURAL have excelled at providing unique ways for facilitators to conduct participatory activities with their teams or clients.
As a LUMA Institute Certified Facilitator (with almost 100 workshops under my belt since the pandemic began), I have access to proven methods to help ensure a successful workshop. But even the most skilled facilitators face moderation challenges like barking dogs, frozen video, and random appearances by family members. Yes, these disruptions have become the norm — but when participants continue to be distracted or disengaged, facilitators may need to pause and ask themselves if something deeper is going on.
THE HUMAN FACTOR
Once while discussing a disengaged team member, a former manager told me, “We expect teammates to show up, but what we get is people.”
It had a profound effect on my approach.
By assuming our personal lives should not affect our work, I wasn’t creating space to learn and make mistakes. More importantly, I wasn’t providing an environment where we could reach out to others when we struggled and needed help.
This revelation helped me be more curious about why I wasn't getting what I needed from my team and allowed me to strive for more transparent, vulnerable conversations. Understanding where we could speak up, share feedback, and learn from our mistakes reduced unnecessary friction. Everyone could contribute authentically or leverage others to meet their needs without constraints.
While we didn't realize it at the time, the environment we were building as a team leveraged aspects of psychological safety.
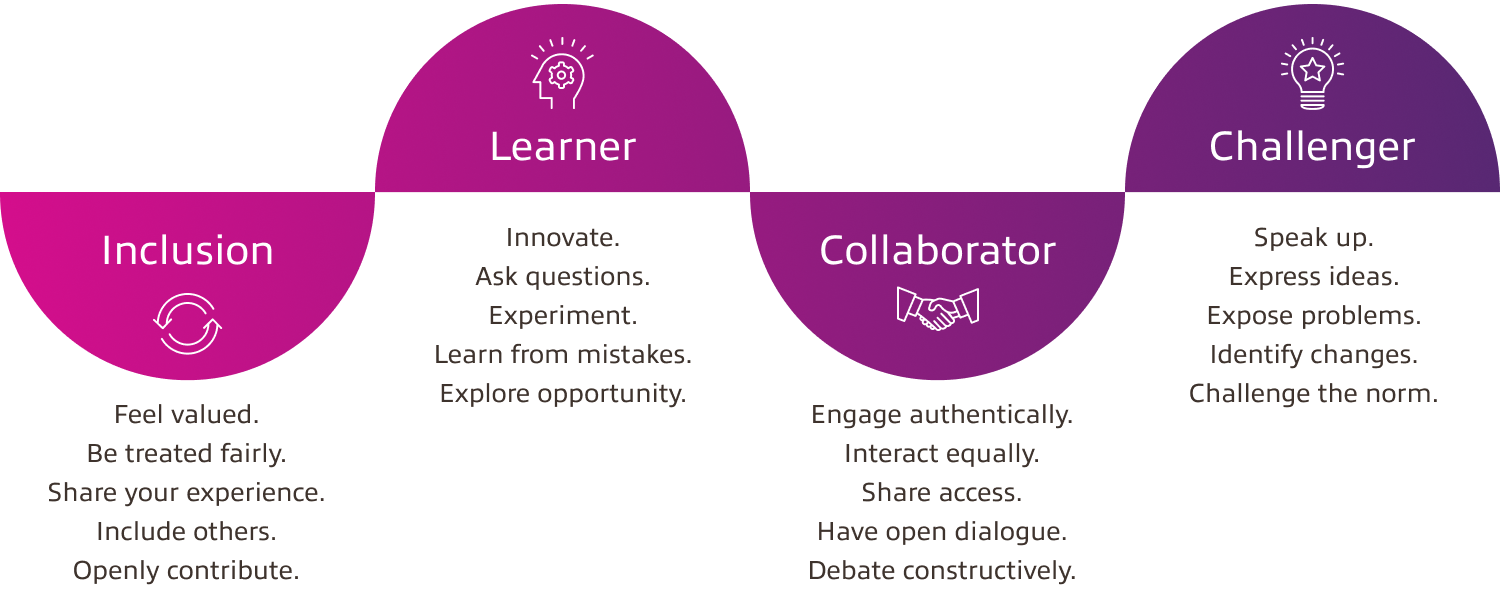
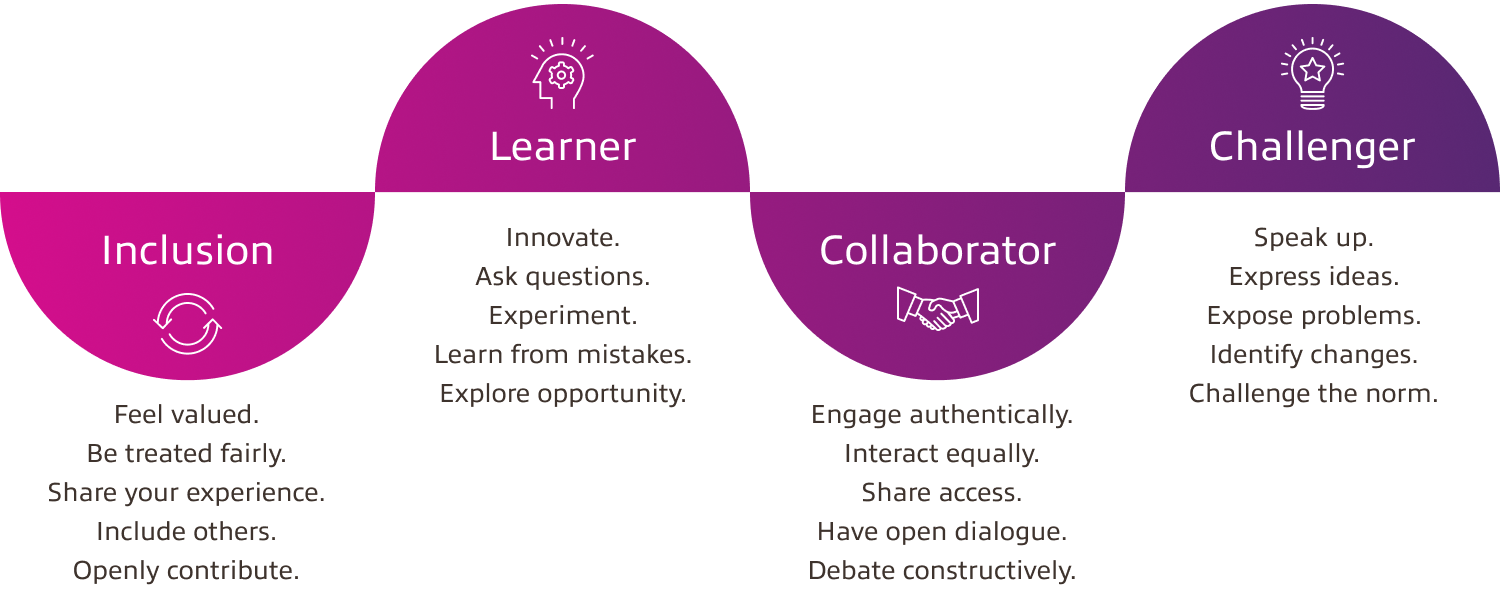
"Psychological safety is a condition in which human beings feel (1) included, (2) safe to learn, (3) safe to contribute, and (4) safe to challenge the status quo — all without fear of being embarrassed, marginalized, or punished in some way. The 4 stages of psychological safety are a universal pattern that reflects the natural progression of human needs in social settings. When teams, organizations, and social units of all kinds progress through the four stages, they create deeply inclusive environments, accelerate learning, increase contribution, and stimulate innovation."
Quote Source:
Leader Factor
This experience led me to a new realization: The same traits that make psychological safety so impactful to a team could immensely benefit the relationship between facilitators and participants (especially during a pandemic).
If you're new to psychological safety, it may be helpful to review the Four Stages of Psychological Safety conceptualized by Timothy R. Clark. Understanding each stage has allowed me to adjust or reconsider my facilitation approach to build trust and increase collaboration when engaging with participants before, during, and after our time together.
To bridge the gap, facilitators should begin asking, “How might we incorporate and foster psychological safety to empower participants to fully engage during our time together?”

INCLUSION SAFETY METHODS
Participants may already know each other, or they may be strangers. Considering how we might help them feel more connected to each other, ourselves, and the activity can go a long way toward building inclusion safety. Encouraging this type of safety can help participants feel that their experience and ideas matter — and that they can openly contribute to the activities presented.
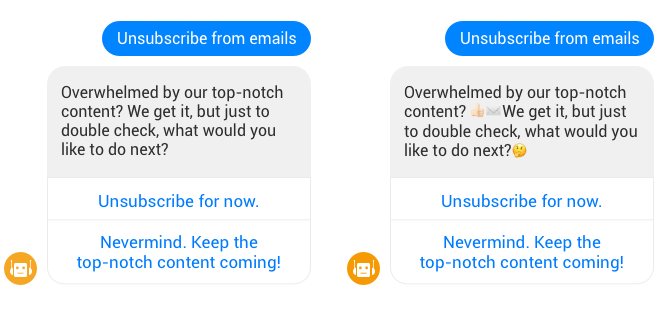
To help others realize their similarities, build empathy, and enable a sense of belonging, I like to use a simple Introduction Method in which participants each have a designated area to decorate an avatar and add personal details about themselves. I stick with prompts around hobbies, an interesting fact, or a place they would like to visit and allow each person to share once they're done. You can adjust your prompts, but remember to avoid prompts that may be difficult for everyone to engage with (pop culture, culture-specific, etc.).

LEARNER SAFETY METHODS
Some participants may work at a computer every day and have previous experience in a participatory session. Others may be tech adverse and collaborating in a group environment is foreign to them. Regardless of experience level, all participants want to learn and grow. Providing time and space to learn new things, ask questions, try new things, and make mistakes is part of the process.
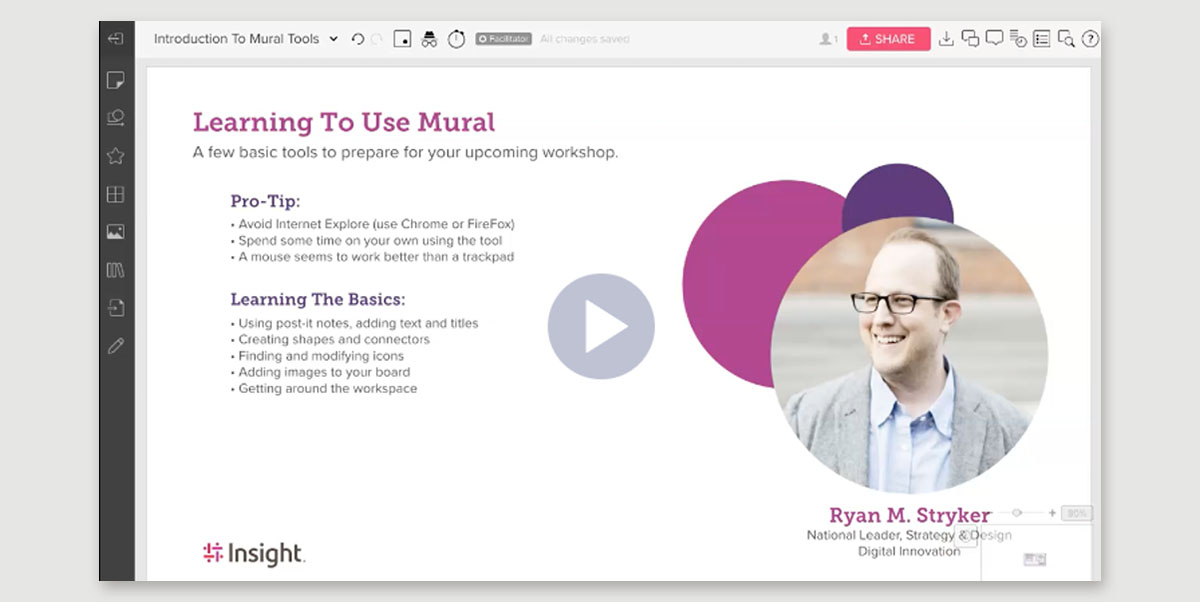
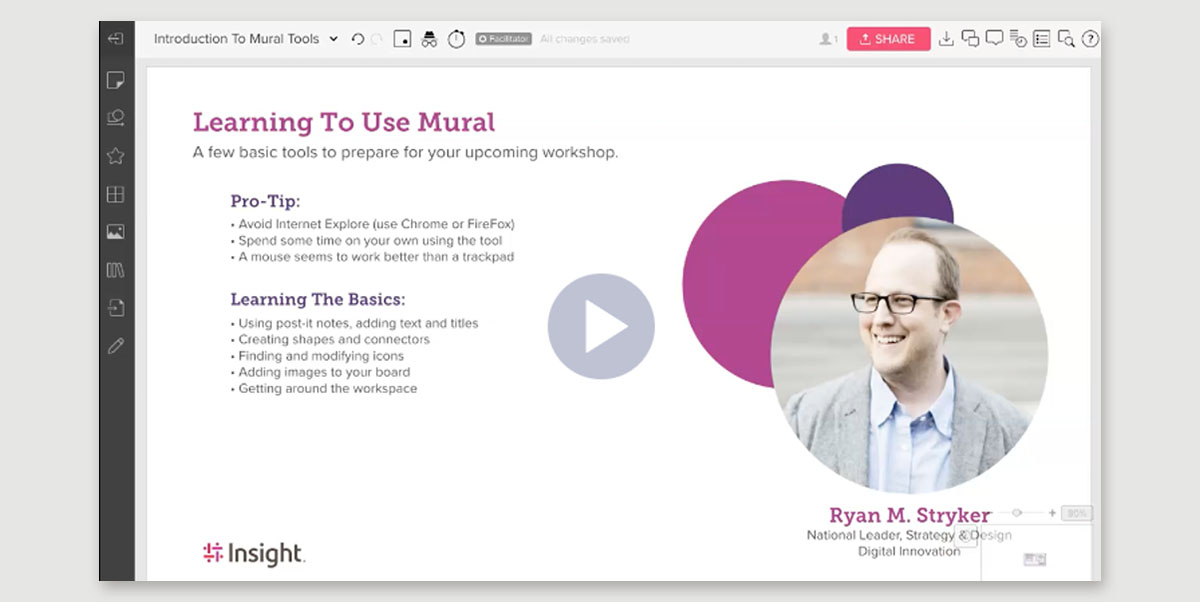
Before the session, I share a short video tutorial on how to access and use the collaboration platform and provide a link to the Introduction Method to allow participants to engage and play with the tool in advance without the pressure of the group watching.

I also include information about the session, including why the participants received an invitation and what they can expect. While some may not need to review this information beforehand, others may have anxiety about the workshop. The overview and additional details can help reduce fear, increase their sense of learner safety, and increase their participation from day one.
CONTRIBUTOR/COLLABORATOR METHODS
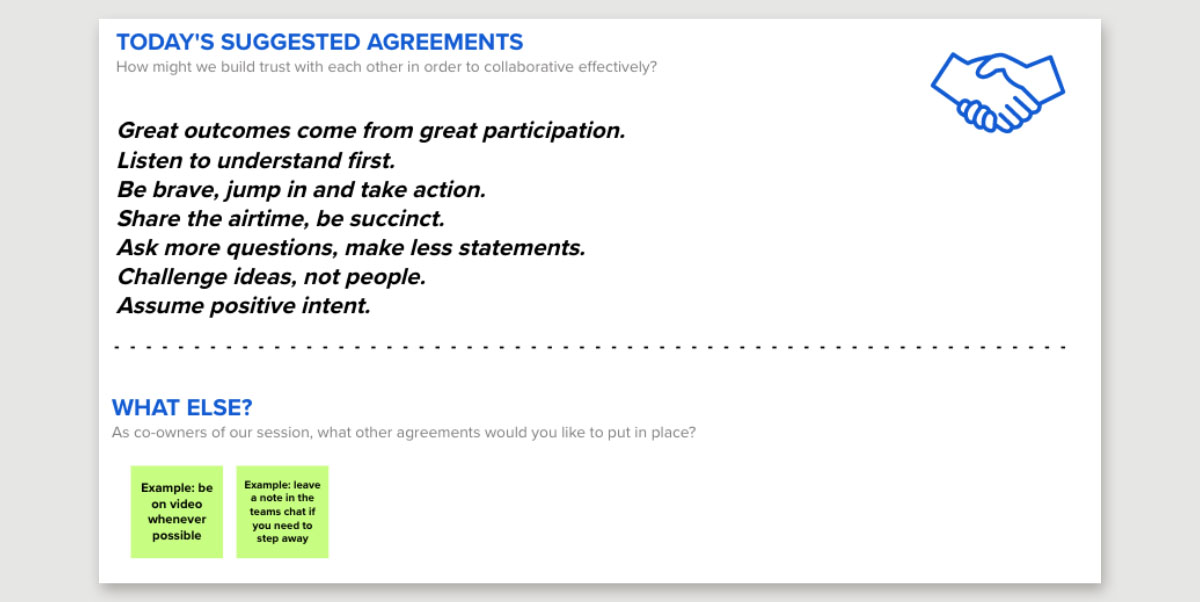
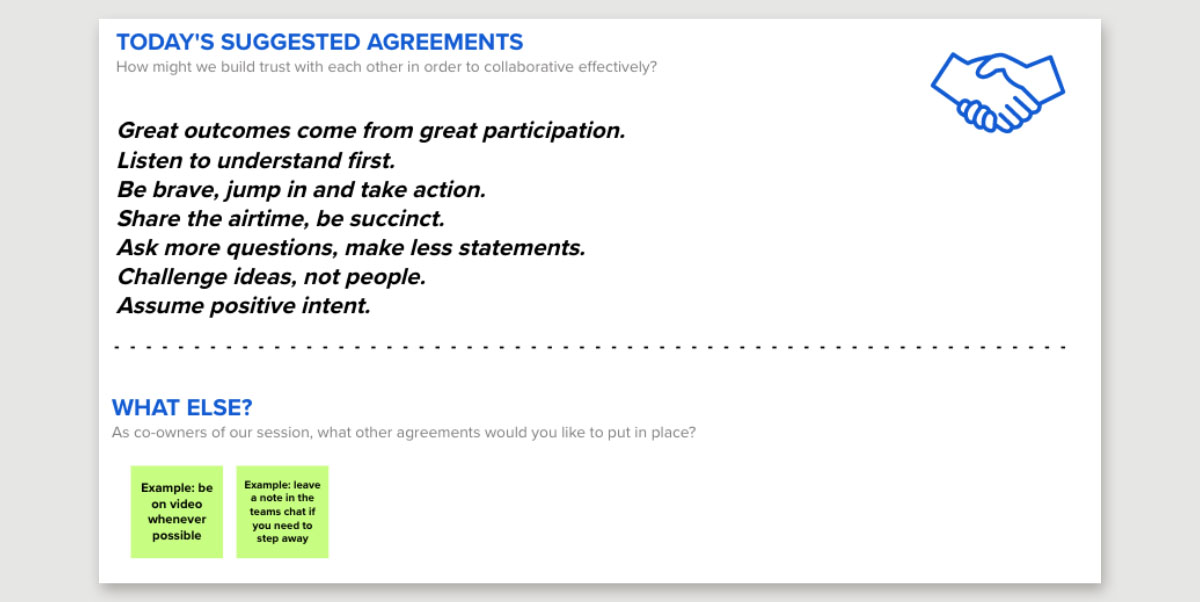
Providing contributor safety means that participants feel safe to interact with each other, have open dialogue, and debate in a constructive way. To help promote this type of safety, I like to use a simple Session Agreements method. In this method, I review what I expect from the group and the workshop, as well as additional context about what makes a great collaboration session. I also have the participants provide suggestions if they feel like something is missing to ensure our time together is a success.

Allowing the Session Agreements to be collaborative and asking the participants to indicate agreement provides a baseline to safely contribute and nudge others back toward safety if they move away.
"Contributor safety satisfies the basic human need to contribute and make a difference. When contributor safety is present, we lean into what we’re doing with energy and enthusiasm. We have a natural desire to apply what we’ve learned to make a meaningful contribution."
Quote Source:
Leader Factor
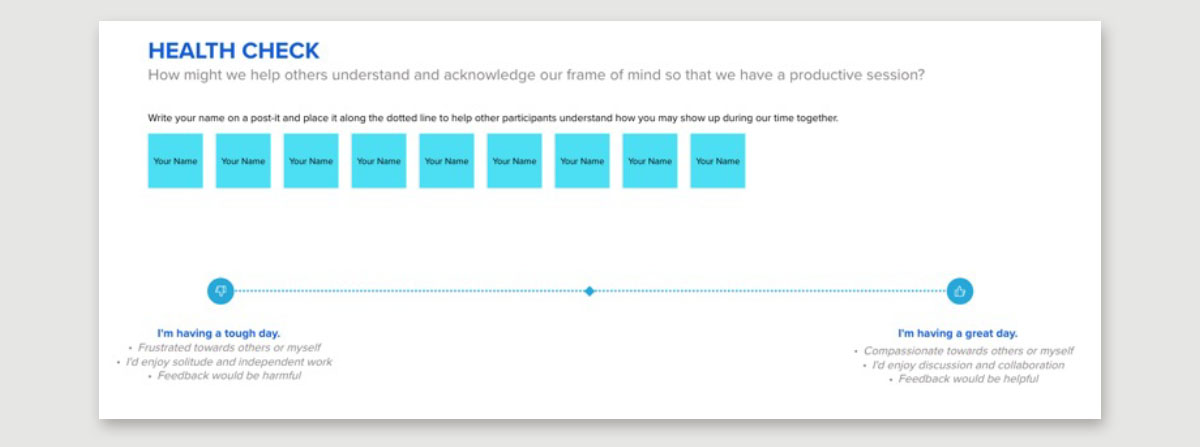
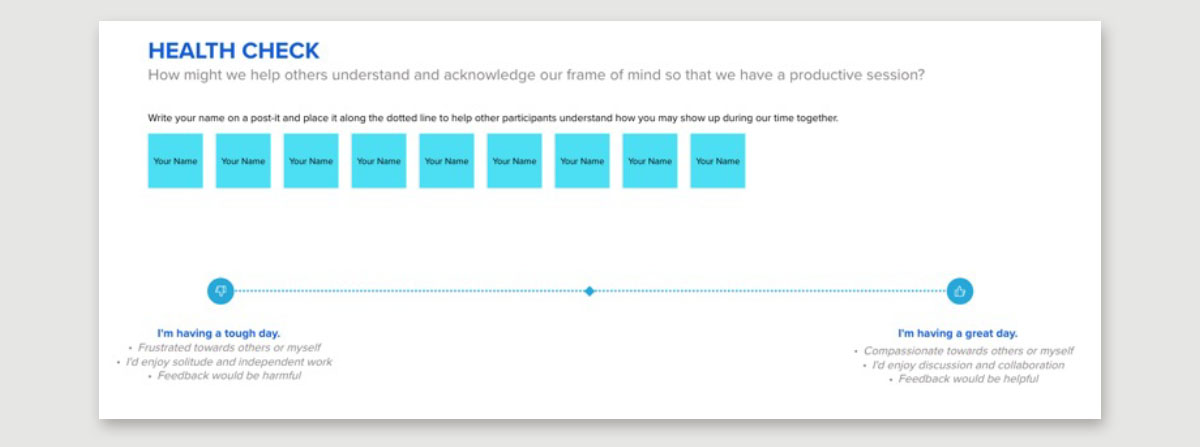
As an additional activity to create collaborator safety, I utilize a Health Check method I adapted from Invision . During the Health Check activity, each participant provides insight into their openness to a collaborative session. Participants can indicate they feel strongly for or against collaboration and anywhere in between. This level of honesty can be intimidating but has immediately become one of the most rewarding methods I use. I find this technique helpful when facilitating a workshop over multiple days, when participants may conduct themselves differently from day to day.

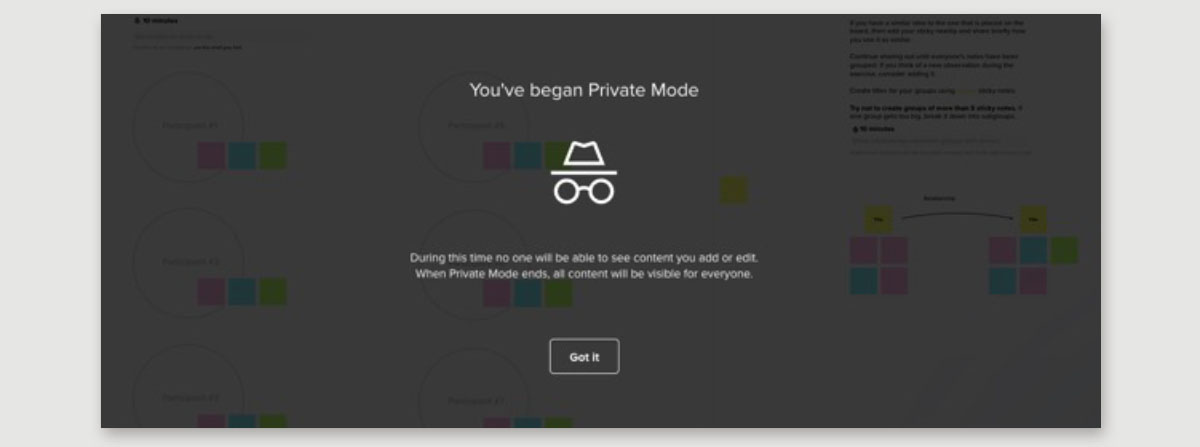
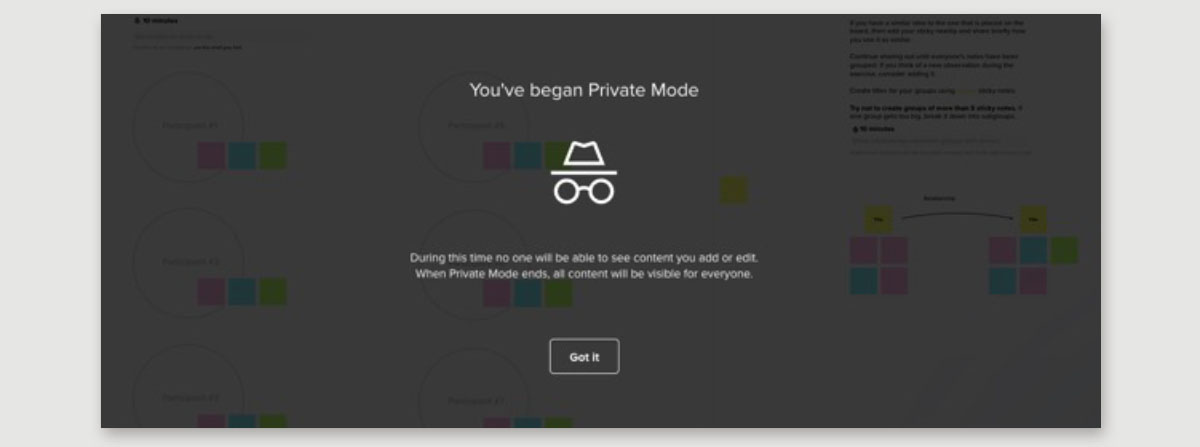
Note: This activity requires a fair bit of initial safety for participants to self-identify. If participants aren’t comfortable doing so, you can still facilitate this method without anyone adding their name. Simply use private mode to create anonymity of their movements and content. Using private mode throughout your following activities can be an excellent way to provide or continue providing contributor safety.

CHALENGER SAFETY METHODS
The last and potentially most intimidating stage is challenger safety. While the Session Agreements method mentioned earlier will help support this stage, challenger safety enables participants to ask difficult questions without fear of retaliation. The level of safety may lead to inspecting areas all areas of the workshop, including:
- How well is the team working together?
- Are we getting what we need from the facilitator?
- Is this workshop delivering the value we need?
- What could we do differently?
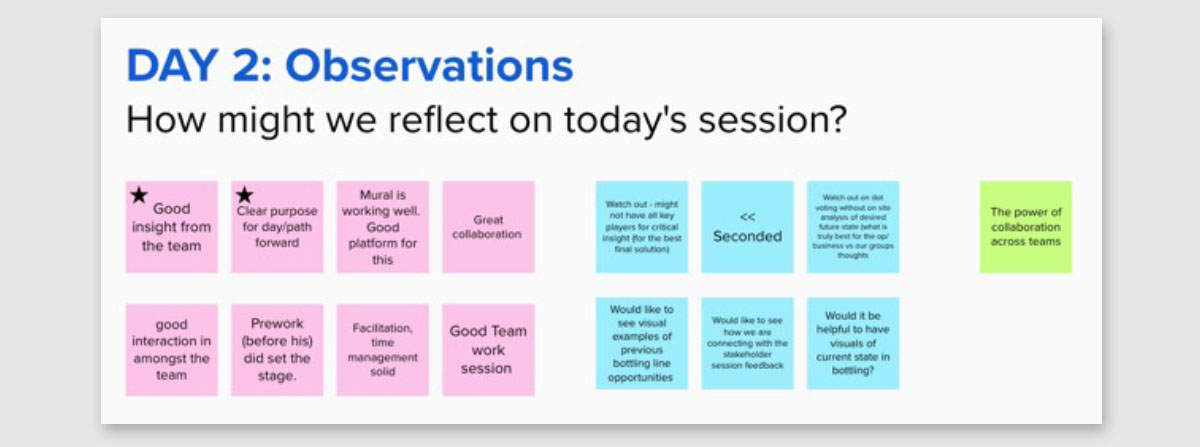
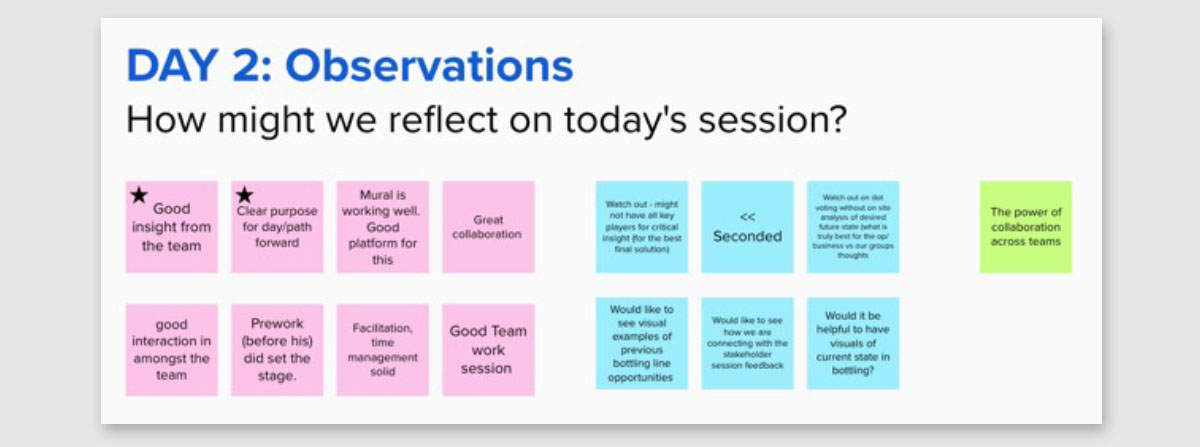
To help foster an opportunity for feedback and discussion, I prepare an area in our collaboration space for a LUMA Institute method called Rose, Thorn, Bud (RTB). Using RTB, participants can anonymously share positive reflections (roses), negative reflections (thorns), and opportunity reflections (buds) at the end of a session. As a facilitator, I review these individually the next day and discuss the feedback with the participants openly to see what we can address to improve our time together.

Whether it's your first or hundredth time, being mindful of psychological safety and using these methods together can help build a unique and welcoming session for your participants.